#uxdesign
Human-Centred Website Design: Create Empathy-Led Experiences
▸ https://lttr.ai/AgVhu
Unlock the secrets of web design where strategy meets innovation.
Discover how design choices drive conversions in 2025.
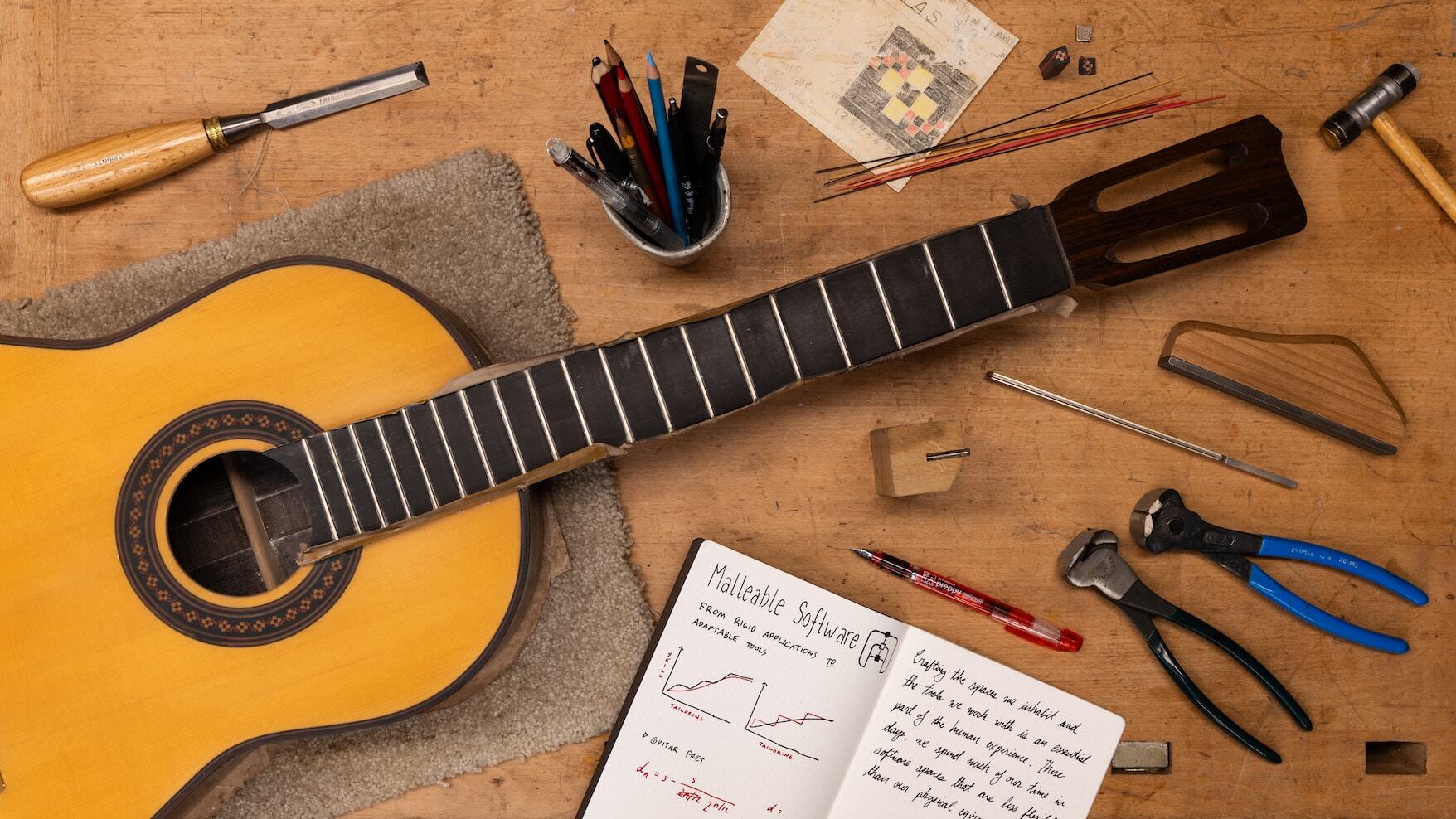
j’ai fini de lire « Malleable software - Restoring user agency in a world of locked-down apps » qui est vraiment très inspirant.
Notamment la place des 'applis' dans notre vie et l’aspect gadget de celle-ci, à savoir fait un truc, plus ou moins bien et n’est pas utilisable en dehors de ça.
#appli #uxdesign
https://www.inkandswitch.com/essay/malleable-software/

Write with me live!
Streaming my GenesisID thesis work on Twitch @Twitch Daily: 10:00 – 22:00 (CET) w/ breaks
#Blockchain #UXDesign #NFTs #ThesisLive #StudyWithMe #GenesisID #twitch #livestream #live #streamer #thesis #academics ###digitalidentity #web3 #twitchstreamer #studytime #study

Today is the day before I write my weekly newsletter, so of course Brave chooses today to roll out an update that obliterates all of my open tabs by combining "redundant" "inactive" ones. And then automatically opts every user into this feature.
I had a few Mastodon tabs open, now they are just one tab that points to mastodon.social.
So, uhh...anyone write anything good on #Product / #UX topics that they want me to feature this week?
Spannende Themen folgen: Fehlerkultur bei Amazon mit dem ehem. CEO der DACH-Region Ralf Kleber, Social Commerce bei OTTO von deren Innovation Evangelist Jörg Heinemann, AI Interface Design mit UX-Guru Vitaly Friedmann, KI-Ethik, Content-Strategien der Zukunft, Europas Rolle in der Tech-Welt - oh und auch @pallenberg ist im Line-up der über 65 Speaker*innen. Freue mich!
#Business #Launches
Introducing Comet · A new AI browser from the Perplexity search engine https://ilo.im/165a22
_____
#SearchEngine #AI #Browser #Design #ProductDesign #UxDesign #UIDesign #WebDesign #Development #WebDev
#Design #Analyses
When Figma starts designing us · ”The best design work rarely starts with order.” https://ilo.im/1658av
_____
#Mindsets #Figma #Collaboration #Engineering #DesignPractice #DesignTools #ProductDesign #UxDesign #UiDesign #WebDesign

