#flutter
Ab und zu verschluckt sich #flutter build
Unleash new AI capabilities for Flutter in Firebase Studio

73% of developers now prefer cross-platform frameworks over native development. But choosing between Flutter and React Native? That's where it gets interesting.
This guide goes beyond the usual "pros and cons" lists to help you make strategic technology decisions: https://bluelight.co/blog/flutter-vs-react-native

Unleash new AI capabilities for Flutter in Firebase Studio | by Amanda Fitch.
buff.ly/OEMx78m
#flutter #ai #productivity #firebasestudio #appdev #mobiledev
Unleash new AI capabilities fo...
Unleash new AI capabilities for Flutter in Firebase Studio | by Amanda Fitch.
https://medium.com/flutter/unleash-new-ai-capabilities-for-flutter-in-firebase-studio-9a8c94564635

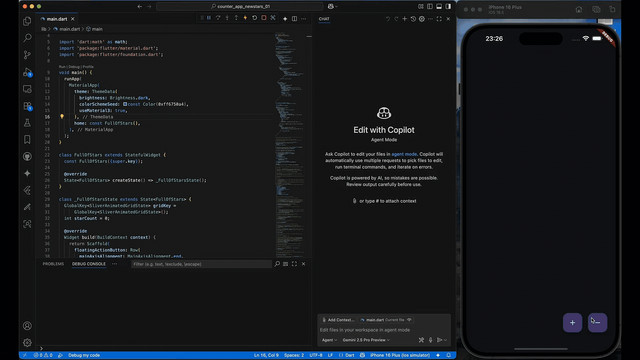
Supercharge Your Dart & Flutter Development Experience with the Dart MCP Server.
buff.ly/Qn1iCt1
#dartlang #flutter #ai #mcp #modelcontextprotocol #productivity #appdev
Supercharge Your Dart & Flutte...
Supercharge Your Dart & Flutter Development Experience with the Dart MCP Server.

#HumpdayQandA and Live Coding in 30 minutes at 5pm BST / 6pm CEST / 9am PDT today! Answering your #Flutter and #Dart questions with @simon and @Randal
Setonix 0.5.1 is here with some important fixes and improvements!
Highlights:
Redesigned cards
Redesigned home page
AppImage arm support
Read more here: https://www.linwood.dev/setonix/0.5.1/
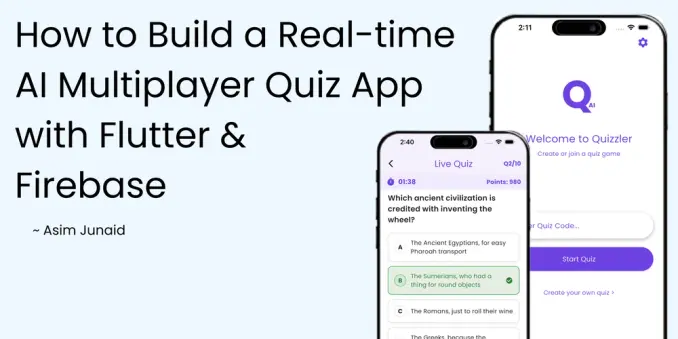
How to Build a Real-time AI Multiplayer Quiz App with Flutter & Firebase.
buff.ly/Dtswnt3
#flutter #ai #firebase #dartlang #mobiledev #appdev
How to Build a Real-time AI Mu...
How to Build a Real-time AI Multiplayer Quiz App with Flutter & Firebase.
https://dev.to/awsmasim/how-to-build-a-real-time-ai-multiplayer-quiz-app-with-flutter-firebase-2m39

A new #Flutter release is available !
Channel: beta
Version: 3.35.0-0.1.pre
#flutterdev #flutterio #dartlang
I'm trying to get started with #flutter
https://git.uvok.de/espadge-flutter/tree/lib?h=main
It kinda works/does what it should, but it probably violates several design principles???
Thanks for 1,400 stars for my #opensource, cross-platform note-taking app Linwood Butterfly on #github.

黄昏の空 Сутінкове небо
黄昏の空、風と共に舞う
Сутінкове небо, танці з вітром
https://note.com/poison_raika/n/ned85b1b014bd
<>

1:03am Standing On A Corner by Flutter from Standing On A Corner - Single
#KJAC #TheColoradoSound #Flutter
FlutterプロジェクトにおいてGitHub Actionsでビルド番号を自動更新する
https://qiita.com/00121kuri/items/6b482d4c02fd9f4e1e2e?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
Using #claude to write #flutter #unittest code in a single sit down session.
Without no logical edits and only sparse missing imports and only a single #aihallucination (a made-up foundation class) it easily achieved >50% pass/fail and >70% #coverage.
Impressive or not?
EDIT: And, yes, this absolutely included reading/code-reviewing all generated code before running the tests.



 Qiita - 人気の記事
Qiita - 人気の記事