Build Your First MCP Server: Tutorial for Beginners, by @debbie.codes:
#functionality
Steering Wheels Are Fake - Shyam Sankar on Shawn Ryan
#Decentralized #Module #Federation #Microfrontend #Architecture
I'm working on a #webapp and I'm being #creative on the #approach. It might be considered #overcomplicated (because it is), but I'm just trying something out. It's entirely possible this approach won't work #longterm. I see it as there is #onewaytofindout. I don't recommend this approach. Just sharing what I'm trying/#investigating.
How it will be #architected: [https://positive-intentions.com/blog/decentralised-architecture](https://positive-intentions.com/blog/decentralised-architecture)
Some #benefits of the #approach: [https://positive-intentions.com/blog/statics-as-a-chat-app-infrastructure](https://positive-intentions.com/blog/statics-as-a-chat-app-infrastructure)
I find that #modulefederation and #microfrontends to generally be #discouraged when I see posts, but I think it works for me in my #approach. I'm #optimistic about the approach and the #benefits and so I wanted to #share details.
When I serve the #federatedmodules, I can also host the #storybook statics so I think this could be a good way to #document the modules in #isolation.
#Cryptography modules - https://cryptography.positive-intentions.com/?path=%2Fdocs%2Fcryptography-introduction--docs
#P2P framework - https://p2p.positive-intentions.com/?path=%2Fdocs%2Fe2e-tests-connectionstatus--docs
This way, I can create #microfrontends that consume these #modules. I can then #share the #functionality between #apps. The following apps are using a different codebase from each other (there is a #distinction between these apps in #opensource and #closesource). Sharing those #dependencies could help make it easier to roll out #updates to #coremechanics.
#P2P chat - [https://chat.positive-intentions.com/](https://chat.positive-intentions.com/)
#P2P file transfer - [https://file.positive-intentions.com/](https://file.positive-intentions.com/)
The #functionality also works when I create an #Android build with #Tauri. This could also lead to it being easier to create #newapps that could use the #modules created.
I'm sure there will be some distinct #test/#maintenance #overhead, but depending on how it's #architected I think it could work and make it easier to #improve on the current #implementation.
Everything about the #project is far from finished. It could be seen as this is a #complicated way to do what #npm does, but I think this #approach allows for greater #flexibility by being able to #separate #opensource and #closesource code for the #web. (Of course as #javascript, it will always be "source code available". Especially in the age of #AI, I'm sure it's possible to #reverseengineer it like never before.)
(mastodon might not be the place for something like this, so let me know if you dont like this kind of content. i typically post on reddit and would like to shift it more towards mastodon. i also use lemmy, but mastodon has a better reach.)

The #AQHI a fundamentally useless scale for #wildfires.
Earlier this week, someone with actual science behind them broke down why and how the AHQI isn't fit for #WildfireSmoke conditions.
Article linked in my toot:
https://mstdn.ca/@likelyjanlukas/114656839640715424
#AirQuality
#AirPollution
#VOC
#formaldehyde
#ToxicGasses
#ToxicAir
#Measurement
#Scales
#usability
#functionality
#health
#lungs
#breathing
#filtration
#N95
#PPE
#respirators
NFC Technology on iPhones Offers More Than Apple Pay Features
#capabilities #Features #functionality #innovation #technology
https://blazetrends.com/nfc-technology-on-iphones-offers-more-than-apple-pay-features/?fsp_sid=46887

Build a Blog With Angular in Under 30 Minutes Using Analog, by @pmbanugo.me:
https://www.telerik.com/blogs/build-blog-angular-under-30-minutes-using-analog

@keyboards
A portable… precursor to laptops. There is something ‘organic’ about early personal computers which is totally lacking in modern appliances. The balance between functionality and form is somewhat skewed to the wrong side methinks.
So you wrote a "simple" coding agent in 94 lines of #Ruby, huh?
Wow, truly groundbreaking—if only the rest of us had thought of removing comments and whitespace to achieve such brevity!
Meanwhile, Thorsten Ball's 400 lines in #Go is probably just him being humble with actual #functionality.
https://radanskoric.com/articles/coding-agent-in-ruby #codingagent #brevity #humor #HackerNews #ngated
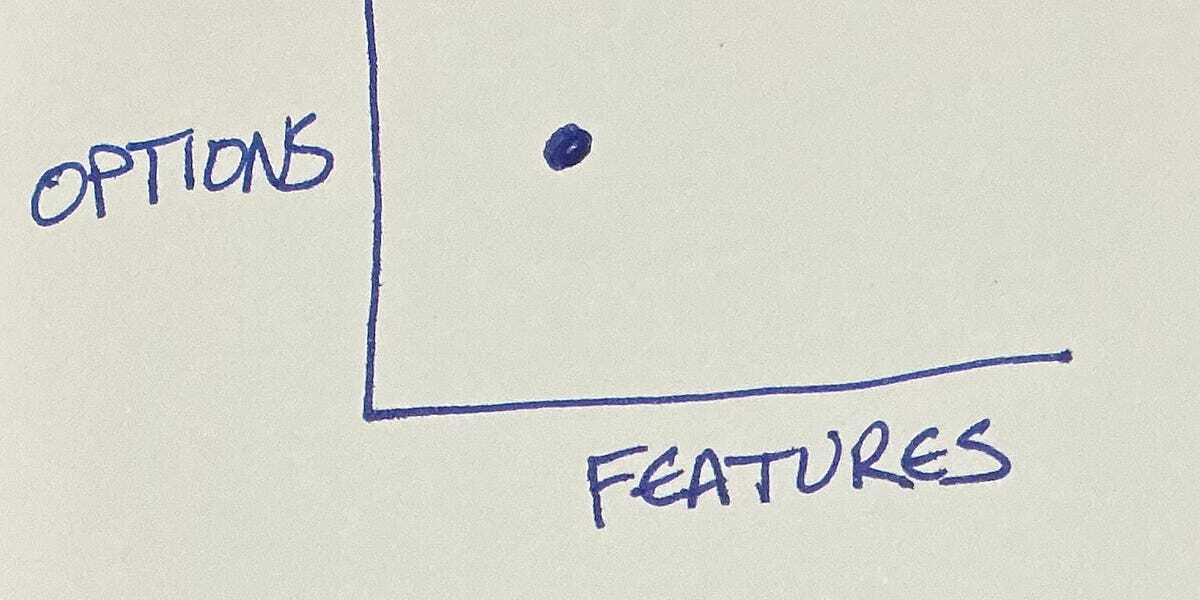
"This feels like breathing to me. My lungs expand as I take in complexity then relax as I partition that complexity through better design."
#softwareengineering #developerexperience #optionality #functionality

"Windows Portable Apps" and "Cool Browsers Apps" develop Useful Apps for Windows, Android and Web Browsers that Increase the Daily Productivity of many People. (If you love "#Simplicity, #Functionality and #Productivity", then our Apps are a #Must for you!)
.
Microsoft Store:
https://apps.microsoft.com/search/publisher?name=25%2F8
.
Amazon Appstore:
https://www.amazon.com/s?rh=p_4%3AWindows+Portable+Apps
.
Official Web Pages:
https://windowsportableapps.blogspot.com
.
https://cool-browsers-apps.blogspot.com
.
#Automation
#Windows #windows11 #windows10 #Windows7
#Android
#Firefox #Chrome
UI Algorithms: A Tiny Undo Stack, by @julik:
Oh, look! Another #AI function calling thingamajig named Gemma—because apparently, the only thing more predictable than #AI is #naming it after a posh first name . In a bold move, the article manages to tell us absolutely nothing about how it actually works, but hey, they sure did nail the whole "skip to main content" part!
https://ai.google.dev/gemma/docs/capabilities/function-calling #Trends #Functionality #Tech #Humor #Innovation #HackerNews #ngated

Doubt if #Elektron will ever make another Analog Keys synth. It probably was too much of a disaster, mostly due their own #design mistakes on holding off some important features in the beginning, most notably the MIDI sequencing #functionality. This later became an essential element of every new product Elektron has released but it was too late for the humble Analog Keys. For me, this entire story is an example how #marketing department will destroy your best products if you are not careful.
https://www.evshift.com/320169/2025-ford-f-150-truck-exterior-design-functionality/ 2025 Ford F-150® Truck | Exterior Design & Functionality #automobile #car #Design #ElectricCars #ElectricVehicles #EV #exterior #F150 #ford #FordMotor #functionality #truck
#Design #Guidelines
How to design complex data tables · Practical techniques and useful Figma toolkits https://ilo.im/16282f
_____
#Tables #Data #Interactivity #Functionality #Accessibility #Figma #ProductDesign #UxDesign #UiDesign #WebDesign

What Personal Data Do Companies Track? – Source:www.mcafee.com https://ciso2ciso.com/what-personal-data-do-companies-track-sourcewww-mcafee-com/ #McAfeeAntivirus|SecuringTomorrowRSSFeed #McAfeeAntivirusSecuringTomorrow #rssfeedpostgeneratorecho #HowToGuidesandTutorials #1CyberSecurityNewsPost #rssfeedsAutogenerated #CyberSecurityNews #datacollection #McafeeSecurity #functionality #techcompanies #personaldata #collectdata #IPaddress #providers #retailers #Amazon #chrome #Apple #gmail #apps
@Gargron I'm assuming that the #MastodonJournalism feature is a work in progress?
I tried pasting the link from https://framapiaf.org/@Framasoft/113667252355214972
into both mastodon.social and mstdn.jp compared to the original place where the "More from" appears.
#Design #Pitfalls
Why UX is more important than UI · “Prioritize UX, and your users will thank you.” https://ilo.im/161me6
_____
#Aesthetics #Functionality #Satisfaction #Loyalty #Retention #ProductDesign #UxDesign #UiDesign #WebDesign

Our year begins with talk of #AI – but in a different way.
Madelon Hulsebos and Romina Colman explain you how and why we're integrating AI into the #OpenDataEditor taking into account #transparency, #privacy and #functionality.
https://blog.okfn.org/2025/01/06/open-data-editor-how-and-why-we-are-integrating-ai-into-the-app/



