#Development #Guidelines
Keyboard traps impact web accessibility · How to identify and prevent major website issues https://ilo.im/165n46
_____
#Accessibility #Keyboard #Navigation #UiControls #MediaPlayers #Forms #Links #Website #WebDev #Frontend

#Development #Guidelines
Keyboard traps impact web accessibility · How to identify and prevent major website issues https://ilo.im/165n46
_____
#Accessibility #Keyboard #Navigation #UiControls #MediaPlayers #Forms #Links #Website #WebDev #Frontend

Three HTTP Versions Later, Forms Are Still a Mess, by (not on Mastodon or Bluesky):
https://yorickpeterse.com/articles/three-http-versions-later-forms-are-still-a-mess/
The German Live techno duo FORMS delivers three stripped-down but impactful cuts built for dark rooms and focused minds on the EP, Emphaze. #music #forms #emphaze #sensormusic #techno

Hey! We've prepared a form to showcase the up and coming conditional fields feature.
Just for fun!

Trying to find out how to validate input in #Nextcloud #Forms using regular expressions has been an exercise in frustration. No one talks about it, no one responds to forum inquiries about this. Worst of all, as far as I can tell, there is nothing you can type into the “regular expression” field that doesn’t return the “invalid regular expression” error.
Let's say it yet again: the placeholder attribute is a hint, not a label. https://html5accessibility.com/stuff/2025/07/21/super-short-note-placeholder-perfidy/ #a11y #webdev #webdevelopment #forms #UIDesign #webdesign #html
Politic WordPress theme https://visualmodo.com/theme/politic-wordpress-theme/ The premier political template on market! Ideal for political campaign, party, public figures, and candidate responsive sites creation. Drawing inspiration for the modern political arena #political #campaign #candidate #WordPress #theme #templates #plugins #responsive #webdesign #donation #forms #politic #governmental

Politic WordPress theme https://visualmodo.com/theme/politic-wordpress-theme/ The premier political template on market! Ideal for political campaign, party, public figures, and candidate responsive sites creation. Drawing inspiration for the modern political arena #political #campaign #candidate #WordPress #theme #templates #plugins #responsive #webdesign #donation #forms #politic #governmental

Nobody: "How much bullshit can we shove into our website?"
#deel: YES!
And that's just the crap that #uBlockOrigin and #NoScript caught:
deel.com
api.deel.com
app.deel.com
amazonaws.com
a569f72b706584c51b5f33f0e47ccd30-e12968bbf00b014c.elb.eu-west-1.amazonaws.com
wiki.deel.network
braze.com
sdk.iad-06.braze.com
cal.com
app.cal.com
calendly.com
assets.calendly.com
chilipiper.com
js.chilipiper.com
com.cdn.cloudflare.net
api.deel.com.cdn.cloudflare.net
api.deel.com
d20qeu5vw8i5t2.cloudfront.net
cdn.zapier.com
d3kz3mviooatoq.cloudfront.net
avatars.slack-edge.com
deel.network
wiki.deel.network
deel.tools
openreplay-new.deel.tools
google.com
apis.google.com
www.google.com
googletagmanager.com
www.googletagmanager.com
gstatic.com
fonts.gstatic.com
www.gstatic.com
k8s-openrepl-awsalbin-ed4c403a34-602701419.eu-west-1.elb.amazonaws.com
openreplay-new.deel.tools
letsdeel.com
media.letsdeel.com
s3.amazonaws.com
sammylabs.com
api.sammylabs.com
sentry.io
o265775.ingest.sentry.io
slack-edge.com
avatars.slack-edge.com
stripe.com
js.stripe.com
m.stripe.com
q.stripe.com
stripe.network
m.stripe.network
stripecdn.map.fastly.net
m.stripe.network
zapier.com
cdn.zapier.com
…deel.com
…braze.com
…cal.com
…calendly.com
…chilipiper.com
…deel.network
…deel.tools
…google.com
…googletagmanager.com
…gstatic.com
…s3.amazonaws.com
…sammylabs.com
…stripe.com
…stripe.network
…zapier.com
Seriously, I get that not everyone is able to do #accessible and #performant #forms and #Websites and that #JavaScript is trendy and hip.
#Design #Approaches
User-friendly forms with layered drawers · Where forms get complex, drawers simplify the path https://ilo.im/1653v5
_____
#Forms #Drawers #Interactivity #Usability #UserResearch #DesignPattern #ProductDesign #UxDesign #UiDesign #WebDesign

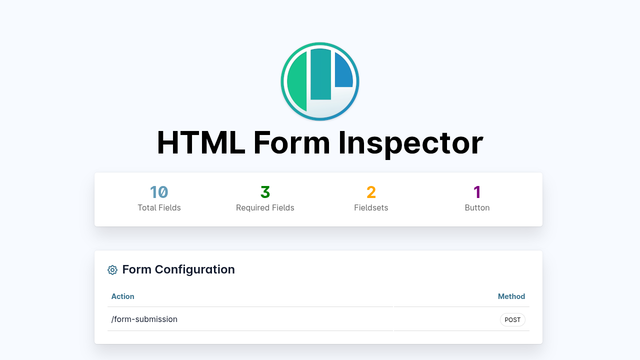
#Development #Launches
HTML Form Inspector · An online tool to inspect and debug web forms https://ilo.im/1651ke
_____
#Inspector #Debugger #Forms #Fields #FieldSets #Buttons #Accessibility #WebDev #Frontend #HTML

#Development #Explorations
The UX of number inputs · The many things you didn’t expect to matter https://ilo.im/16536g
_____
#HTML #Numbers #Forms #Usability #Accessibility #Design #WebDesign #WebDev #Frontend #JavaScript
Process Vs Prejudice
https://shkspr.mobi/blog/2025/07/process-vs-prejudice/
I recently read an interesting article about Accountability Sinks. In it, the author argues that part of the reason for having business processes is that they diffuse accountability.
Every one of us has tried to have an argument with an employee of a big company, and it always goes like this:
the human being you are speaking to is only allowed to follow a set of processes and rules that pass on decisions made at a higher level of the corporate hierarchy. It’s often a frustrating experience; you want to get angry, but you can’t really blame the person you’re talking to.
So should we give people more discretion in which processes they follow?
In some cases, yes! The article contains some compelling examples of when "breaking the rules" is the preferable outcome.
But there are some unacknowledged downsides to letting people decide which rules are applicable - and that's people's personal prejudices.
The article say some of the discontent with the modern world can be blamed on over-adherence to rules. For example:
The skepticism toward judges? It fits. They often seem more devoted to procedure than to justice.
Imagine a world without sentencing guidelines. Perhaps the judge is from a different tribe to the accused and punishes them much more harshly than a clan-member. Would that seem fair?
The customer service agent just doesn't like people of your gender, and refuses to process your refund.
You give the bank manager a firm handshake and he approves your loan - even though you don't technically qualify you look like a decent sort of chap.
And on it goes.
Look, there's no doubt plenty of bias encoded within processes. All processes should be regularly reviewed and updated. Breaking a process in extremis can be a good idea. When confronted with an inflexible policy, you may feel like a mere cog in a machine - but at least the machine is prevented from discriminating against your type of cogs.
A well-defined process dehumanises both sides.

blog! “Process Vs Prejudice”
I recently read an interesting article about Accountability Sinks. In it, the author argues that part of the reason for having business processes is that they diffuse accountability.
Every one of us has tried to have an argument with an employee of a big company, and it always goes like this:
the human being you are speaking to is only allowed to follow a set of…
Read more: https://shkspr.mobi/blog/2025/07/process-vs-prejudice/
⸻
#forms #politics

Custom Select (That Comes Up From the Bottom on Mobile), by @chriscoyier (@frontendmasters.com):
https://frontendmasters.com/blog/custom-select-that-comes-up-from-the-bottom-on-mobile/

@johncarlosbaez Your blog makes a reference to philosophy, but what has the combinatorics of ‘counting categories’ to do with those that constitute the foundation of their concept if those are reasons, relations, properties, dispositions and forms. I’m thinking of Plato’s principle and realms in relation to Aristotle’s modal oppositions….. #Philosophy #Knowledge #Dialectic #Forms #Categories